setLineJoinStyle:
線の継ぎ目の形状をセットします
@property NSLineJoinStyle lineJoinStylevar lineJoinStyle: NSLineJoinStyle
解説
線の継ぎ目の形状をセットします
lineJoinStyle.にレシーバーのライン接合点スタイルをセットします
● NSBevelLineJoinStyle 角張った角

● NSMiterLineJoinStyle とんがった角

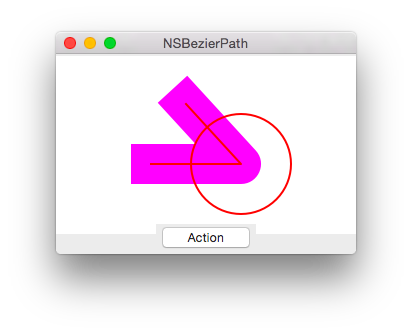
● NSRoundLineJoinStyle 丸い角

設定値
線接合点の形状
Objective-C@property NSLineJoinStyle lineJoinStylevar lineJoinStyle: NSLineJoinStyle
フレームワーク
ApplicationKit
クラス
NSBezierPath
使用可能
10.0
関連記事(外部サイト)
例文
#import "MyView.h" @implementation MyView //NSViewのサブクラス MyViewのDrawRectに上書き -(void)drawRect:(NSRect)rect { NSBezierPath *thePath = [NSBezierPath bezierPath]; [thePath setLineJoinStyle:NSBevelLineJoinStyle]; [thePath moveToPoint:NSMakePoint(20,20)]; [thePath lineToPoint:NSMakePoint(120,120)]; [thePath lineToPoint:NSMakePoint(40,20)]; [thePath appendBezierPathWithRect:NSMakeRect(50,50,100,100)]; [thePath setLineWidth:5]; [[NSColor redColor] set]; [thePath stroke]; } @end
//NSBezierPath lineJoinStyle
var aButton027 : NSButton?
var aView027 : NSView?
//実験用ビューのボタンを押した時に実行されるところ
func viewAction027(sender : AnyObject?){
//準備
let aButton = aButton027
let aView = aView027
var theWindow : NSWindow = aButton!.window!
//準備ここまで
//ビューにフォーカスを当てる
aView?.lockFocus()
//バックグラウンドカラーを描画
let backgroundColor = NSColor.whiteColor()
backgroundColor.setFill()
NSRectFill(NSMakeRect(0, 20, 300.0, 178.0))
NSBezierPath.setDefaultLineJoinStyle( .MiterLineJoinStyle)
//NSBezierPath.setDefaultLineJoinStyle( .RoundLineJoinStyle)
//NSBezierPath.setDefaultLineJoinStyle( .BevelLineJoinStyle)
NSColor.magentaColor().setStroke()
//空のベジェパスを作成
let aBezier : NSBezierPath = NSBezierPath()
aBezier.moveToPoint(CGPoint(x: 95.00,y: 90.00))
//線を引く
aBezier.lineToPoint(CGPoint(x: 185.00,y: 90.00))
aBezier.lineToPoint(CGPoint(x: 130.00,y: 150.00))
//ここ(線を引く前に線の設定をする)
aBezier.lineJoinStyle = NSLineJoinStyle.RoundLineJoinStyle
aBezier.lineWidth = 40.0
aBezier.stroke()
//ガイド
aBezier.appendBezierPathWithOvalInRect(NSMakeRect(185-50.0, 90.0-50.0, 100.0, 100.0))
aBezier.lineWidth = 2.0
NSColor.redColor().setStroke()
aBezier.stroke()
//ビューからフォーカスを外す
aView?.unlockFocus()
switch (aBezier.lineJoinStyle ){
case .MiterLineJoinStyle:
NSLog("MiterLineJoinStyle")
case .RoundLineJoinStyle:
NSLog("RoundLineJoinStyle")
case .BevelLineJoinStyle:
NSLog("BevelLineJoinStyle")
default:
NSLog("default")
}
//NSLog("!!! %@",aBezier.description)
}
@IBAction func function027(sender: AnyObject) {
var aWindow : NSWindow
= NSWindow(contentRect: NSMakeRect(0.0, 0.0, 300.0, 200.0),
styleMask: NSTitledWindowMask
| NSClosableWindowMask
| NSMiniaturizableWindowMask
| NSResizableWindowMask,
backing: .Buffered,
defer: false,
screen: NSScreen.mainScreen())
windowArray.addObject(aWindow) //ウインドウを保持するための配列に追加。アプリ終了時に配列は破棄
aWindow.center()//ウインドウをスクリーンの中心に
aWindow.title = "NSBezierPath"//タイトル設定
//ボタン
var theButton : NSButton = NSButton(frame: NSMakeRect(100.0, 0.0, 100.0, 30.0))
theButton.title = "Action"
theButton.bezelStyle = NSBezelStyle.RoundedBezelStyle
theButton.action = Selector("viewAction027:")
theButton.target = self
aWindow.contentView.addSubview(theButton)
//ビュー
var theView : NSView = NSView(frame: NSMakeRect(0.0, 20.0, 300.0, 100.0))
//レイヤーバックドにするのだ
theView.wantsLayer = true
aWindow.contentView.addSubview(theView)
//実験ウインドウにUIパーツを渡す
self.aButton027 = theButton //ボタン
self.aView027 = theView //テストビュー
aWindow.orderFront(self)//前面に
aWindow.makeKeyAndOrderFront(self)//表示
}
更新時バージョン
10.10