NSWindingRule
重なった場合のくりぬき規則
typedef enum { NSNonZeroWindingRule = 0, NSEvenOddWindingRule = 1 } NSWindingRule;enum NSWindingRule : UInt { case NonZeroWindingRule case EvenOddWindingRule }
解説


設定値
Objective-C
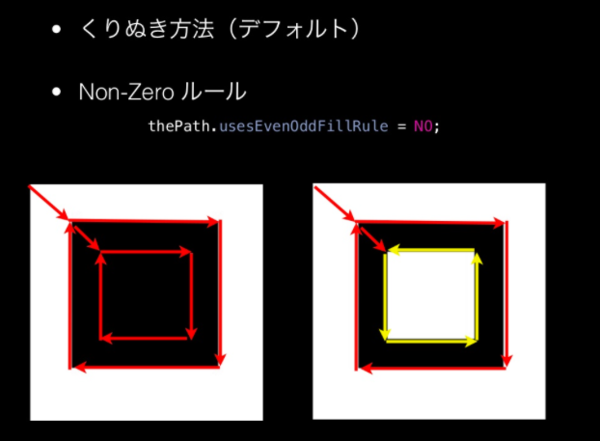
NSNonZeroWindingRule
同じ向きだとくり抜かれる
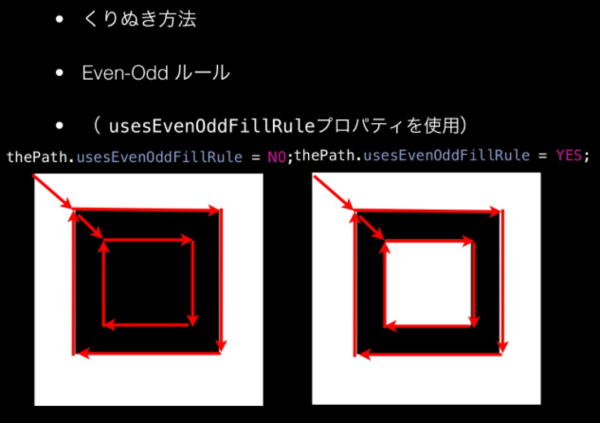
NSEvenOddWindingRule
重なり回数でくり抜かれるSwift
NonZeroWindingRule
同じ向きだとくり抜かれる
EvenOddWindingRule
重なり回数でくり抜かれる
フレームワーク
ApplicationKit
クラス
NSBezier
使用可能
10.0
更新時のバージョン
OS X 10.10
参照
関連記事(外部サイト)
例文
//NSBezierPath defaultWindingRule //NSBezierPath setDefaultWindingRule var aButton021 : NSButton? var aView021 : NSView? //実験用ビューのボタンを押した時に実行されるところ func viewAction021(sender : AnyObject?){ //準備 let aButton = aButton021 let aView = aView021 var theWindow : NSWindow = aButton!.window! //準備ここまで //ビューにフォーカスを当てる aView?.lockFocus() //バックグラウンドカラーを描画 let backgroundColor = NSColor.whiteColor() backgroundColor.setFill() NSRectFill(NSMakeRect(0, 20, 300.0, 178.0)) NSColor.redColor().setStroke() NSColor.magentaColor().setFill() //空のベジェパスを作成 let aBezier : NSBezierPath = NSBezierPath() aBezier.moveToPoint(CGPoint(x: 176.95,y: 44.90)) aBezier.curveToPoint(CGPoint(x: 166.71,y: 145.89), controlPoint1: CGPoint(x: 76.63,y: 76.78), controlPoint2: CGPoint(x: 82.59,y: 206.70)) aBezier.curveToPoint(CGPoint(x: 176.95,y: 44.90), controlPoint1: CGPoint(x: 237.55,y: 224.76), controlPoint2: CGPoint(x: 276.83,y: 95.98)) aBezier.closePath() aBezier.fill() aBezier.lineWidth = 2.0 aBezier.stroke() switch (NSBezierPath.defaultWindingRule() ){ case .EvenOddWindingRule: NSLog("defaultWindingRule EvenOdd") case .NonZeroWindingRule: NSLog("defaultWindingRule Non Zero") default: NSLog("default") } //->defaultWindingRule Non Zero NSBezierPath.setDefaultWindingRule( .EvenOddWindingRule) switch (NSBezierPath.defaultWindingRule() ){ case .EvenOddWindingRule: NSLog("defaultWindingRule EvenOdd") case .NonZeroWindingRule: NSLog("defaultWindingRule Non Zero") default: NSLog("default") } //->defaultWindingRule EvenOdd //ビューからフォーカスを外す aView?.unlockFocus() //NSLog("!!! %@",aBezier.description) } @IBAction func function021(sender: AnyObject) { var aWindow : NSWindow = NSWindow(contentRect: NSMakeRect(0.0, 0.0, 300.0, 200.0), styleMask: NSTitledWindowMask | NSClosableWindowMask | NSMiniaturizableWindowMask | NSResizableWindowMask, backing: .Buffered, defer: false, screen: NSScreen.mainScreen()) windowArray.addObject(aWindow) //ウインドウを保持するための配列に追加。アプリ終了時に配列は破棄 aWindow.center()//ウインドウをスクリーンの中心に aWindow.title = "NSBezierPath"//タイトル設定 //ボタン var theButton : NSButton = NSButton(frame: NSMakeRect(100.0, 0.0, 100.0, 30.0)) theButton.title = "Action" theButton.bezelStyle = NSBezelStyle.RoundedBezelStyle theButton.action = Selector("viewAction021:") theButton.target = self aWindow.contentView.addSubview(theButton) //ビュー var theView : NSView = NSView(frame: NSMakeRect(0.0, 20.0, 300.0, 100.0)) //レイヤーバックドにするのだ theView.wantsLayer = true aWindow.contentView.addSubview(theView) //実験ウインドウにUIパーツを渡す self.aButton021 = theButton //ボタン self.aView021 = theView //テストビュー aWindow.orderFront(self)//前面に aWindow.makeKeyAndOrderFront(self)//表示 }