NSLineJoinStyle
接続点の形状
typedef enum { NSMiterLineJoinStyle = 0, NSRoundLineJoinStyle = 1, NSBevelLineJoinStyle = 2 } NSLineJoinStyle;
enum NSLineJoinStyle : UInt { case MiterLineJoinStyle case RoundLineJoinStyle case BevelLineJoinStyle }
解説
● NSBevelLineJoinStyle 角張った角
BevelLineJoinStyle

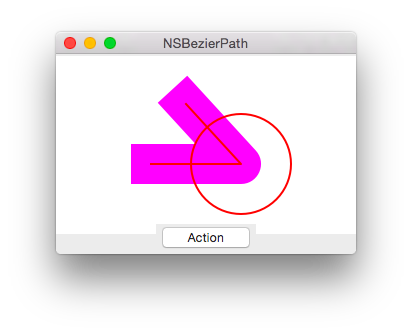
● NSMiterLineJoinStyle とんがった角
MiterLineJoinStyle

● NSRoundLineJoinStyle 丸い角
RoundLineJoinStyle

フレームワーク
ApplicationKit
クラス
NSBezier
使用可能
10.0
更新時のバージョン
OS X 10.10
参照
関連記事(外部サイト)
例文
//NSBezierPath setDefaultLineJoinStyle var aButton026 : NSButton? var aView026 : NSView? //実験用ビューのボタンを押した時に実行されるところ func viewAction026(sender : AnyObject?){ //準備 let aButton = aButton026 let aView = aView026 var theWindow : NSWindow = aButton!.window! //準備ここまで //ビューにフォーカスを当てる aView?.lockFocus() //バックグラウンドカラーを描画 let backgroundColor = NSColor.whiteColor() backgroundColor.setFill() NSRectFill(NSMakeRect(0, 20, 300.0, 178.0)) //NSBezierPath.setDefaultLineCapStyle(.ButtLineCapStyle) //NSBezierPath.setDefaultLineCapStyle(.RoundLineCapStyle) NSBezierPath.setDefaultLineCapStyle(.SquareLineCapStyle) //ここ NSBezierPath.setDefaultLineJoinStyle( .MiterLineJoinStyle) //NSBezierPath.setDefaultLineJoinStyle( .RoundLineJoinStyle) //NSBezierPath.setDefaultLineJoinStyle( .BevelLineJoinStyle) NSColor.magentaColor().setStroke() //空のベジェパスを作成 let aBezier : NSBezierPath = NSBezierPath() aBezier.moveToPoint(CGPoint(x: 95.00,y: 90.00)) //線を引く aBezier.lineToPoint(CGPoint(x: 185.00,y: 90.00)) aBezier.lineToPoint(CGPoint(x: 130.00,y: 150.00)) //SquareLineCapStyleで描画 aBezier.lineWidth = 40.0 aBezier.stroke() //ガイド aBezier.appendBezierPathWithOvalInRect(NSMakeRect(185-50.0, 90.0-50.0, 100.0, 100.0)) aBezier.lineWidth = 2.0 NSColor.redColor().setStroke() aBezier.stroke() //ビューからフォーカスを外す aView?.unlockFocus() switch (NSBezierPath.defaultLineJoinStyle() ){ case .MiterLineJoinStyle: NSLog("MiterLineJoinStyle") case .RoundLineJoinStyle: NSLog("RoundLineJoinStyle") case .BevelLineJoinStyle: NSLog("BevelLineJoinStyle") default: NSLog("default") } NSLog("!!! %@",aBezier.description) } //実験用ウインドウ作成、実験用ビュー、実行ボタンを作成してウインドウに貼り付けるところまで @IBAction func function026(sender: AnyObject) { var aWindow : NSWindow = NSWindow(contentRect: NSMakeRect(0.0, 0.0, 300.0, 200.0), styleMask: NSTitledWindowMask | NSClosableWindowMask | NSMiniaturizableWindowMask | NSResizableWindowMask, backing: .Buffered, defer: false, screen: NSScreen.mainScreen()) windowArray.addObject(aWindow) //ウインドウを保持するための配列に追加。アプリ終了時に配列は破棄 aWindow.center()//ウインドウをスクリーンの中心に aWindow.title = "NSBezierPath"//タイトル設定 //ボタン var theButton : NSButton = NSButton(frame: NSMakeRect(100.0, 0.0, 100.0, 30.0)) theButton.title = "Action" theButton.bezelStyle = NSBezelStyle.RoundedBezelStyle theButton.action = Selector("viewAction026:") theButton.target = self aWindow.contentView.addSubview(theButton) //ビュー var theView : NSView = NSView(frame: NSMakeRect(0.0, 20.0, 300.0, 100.0)) //レイヤーバックドにするのだ theView.wantsLayer = true aWindow.contentView.addSubview(theView) //実験ウインドウにUIパーツを渡す self.aButton026 = theButton //ボタン self.aView026 = theView //テストビュー aWindow.orderFront(self)//前面に aWindow.makeKeyAndOrderFront(self)//表示 }